小程序截图:
小程序说明:
本套源码基于hbuilder制作,支持QQ小程序,微信小程序等各大平台小程序版本,小程序需要配合后端wordpres系统管理发布,带有广告功能,非常适合运营。
功能说明:
1.全新pods + rest api 所有基本字段可在wodress后台操作
2.回归星尘大图模式
3.新增文章可添加资源字段,与资源下载页面互通
4.新增首页紧急弹窗(相比公告权重高)
5.新增文章独立公告(对文章特殊情况)
6.新增激励视频开关
7.新增全局启动资源下载(过审核)
8.优化流量主字段判断
文件说明:
在下载资源的压缩文件解压后得到:博客小程序源码1.0文件夹,打开后会有1个文件夹:xinshu(小程序源码),pods2116.html(数据字段),以及三个插件压缩包,fengrui-xingshu.zip,wp-china-yes-master.zip,pods.zip
B站在线教程:
https://www.bilibili.com/video/BV1xy4y117ia
准备开发工具:
1、hbuilder:https://www.dcloud.io/hbuilderx.html
2、微信小程序等开发工具:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
后端安装:
1.wordpres版本:5.0
2.php版本:7.0-7.3
修改源码
在打开下载好的星宿UI小程序前端源码放入HBuilder X中
#修改域名
域名修改在源码components/api.js中修改
export const API = 'https://1.xx8g.com';
#修改App ID
小程序App id在源码manifest.json中找到微信小程序ID修改
#修改名称
在源码pages.json中找到星宿UI-小高教学网修改成你的(有2处)
后端图文教程:
1.安装宝塔面板,安装wordpress博客程序(不会请百度)
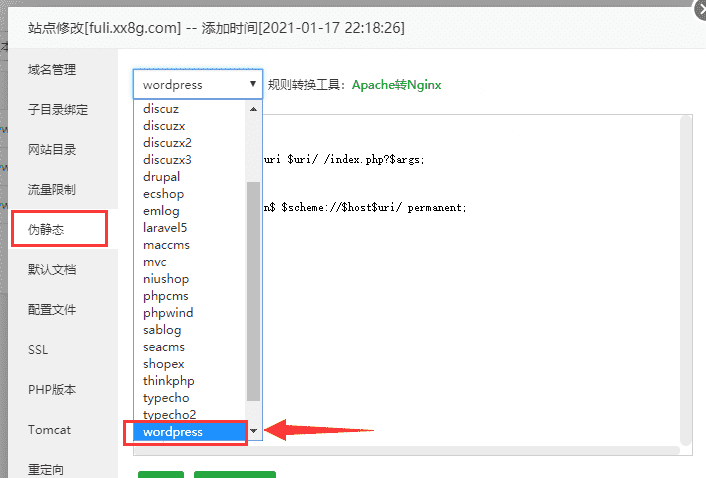
2.宝塔后台设置wordpres伪静态,SSL证书。
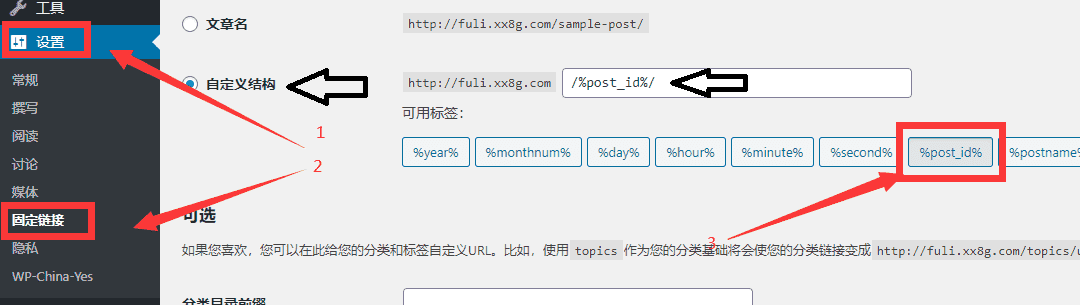
3.wordpress后台设置->固定链接->自定义结构->post id
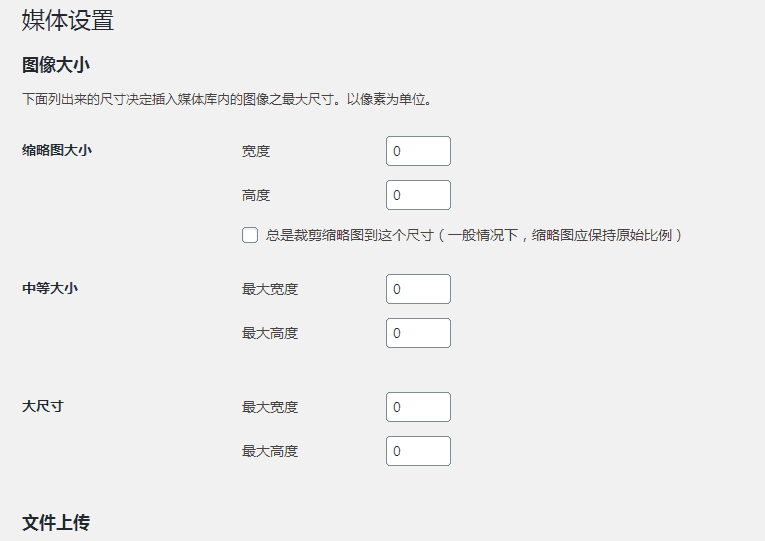
4.wodpress后台设置->媒体->自动裁剪->设置为0(因为wp自动裁剪会导致特色图片模糊)
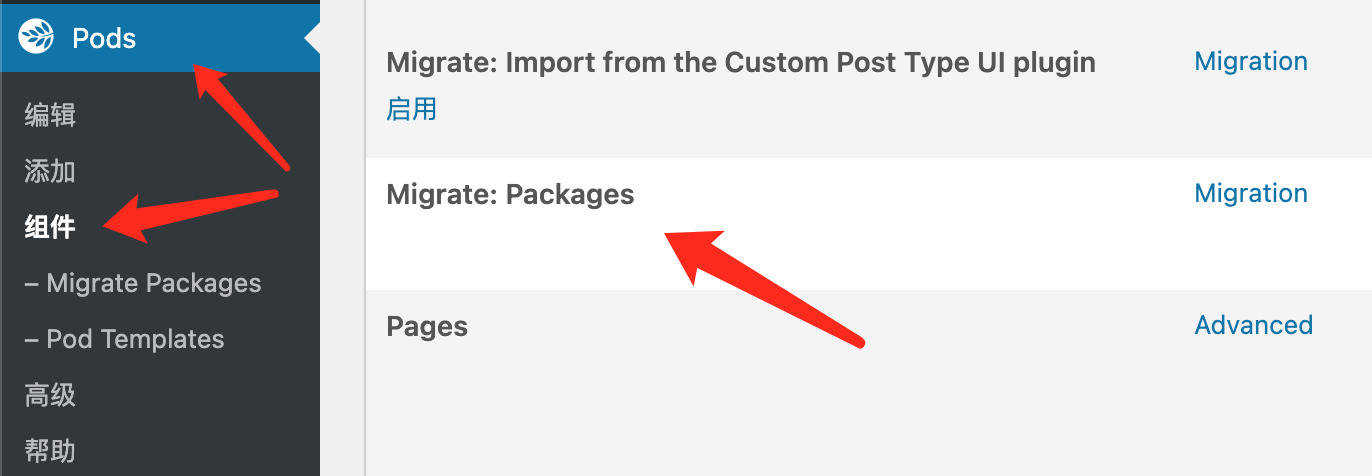
5.wordpress后台安装提供的插件,以及pods插件,后台设置pods菜单->组件->安装Migrate: Packages
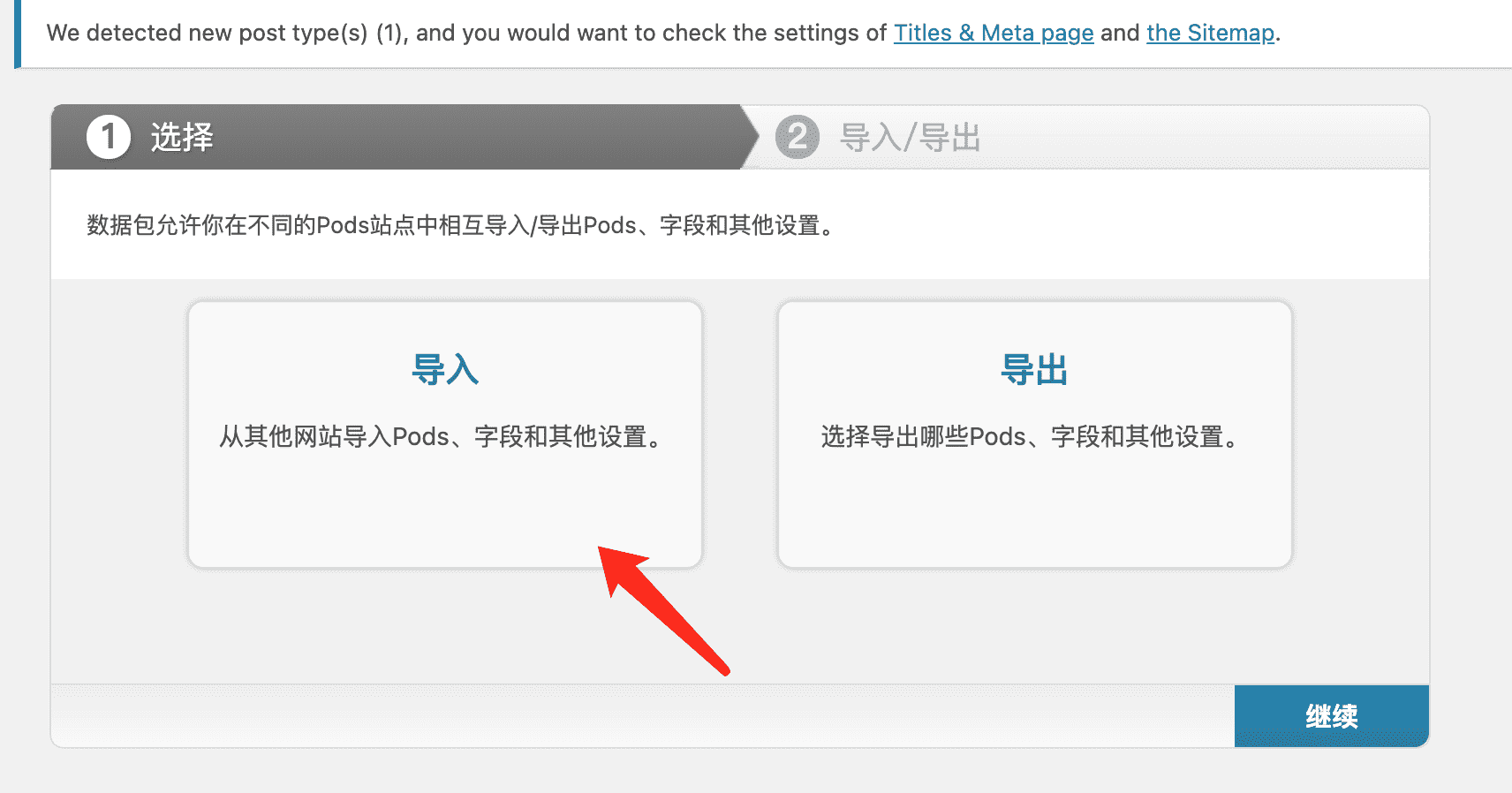
6.打开pods.html文件复制所有内容,在上图中点击migrate packages,点击导入粘贴我们的代码
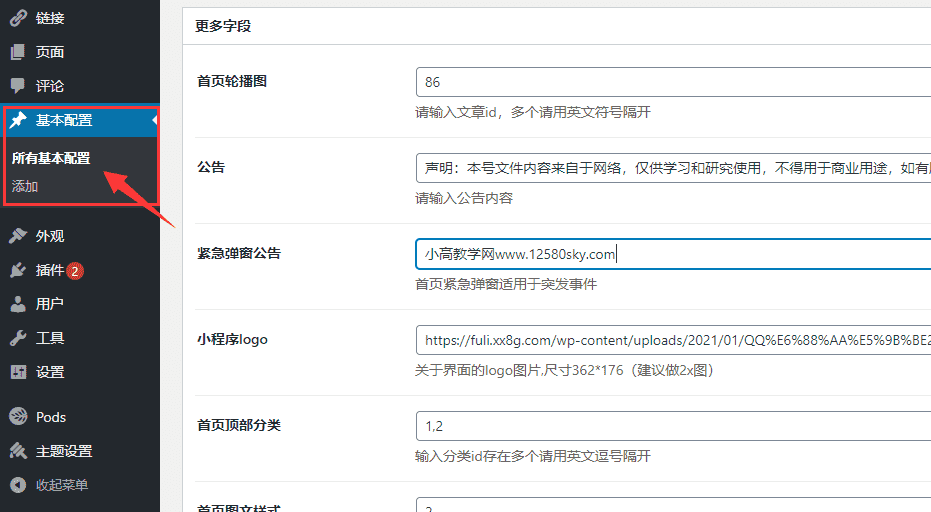
7.随后左边菜单就会多出一个基本配置->创建一个页面->选择编辑->就可以编辑我们关于界面的内容,下滑就是其他配置的字段;资源下载和文章是否需要激励在编辑文章中可看到。
评论
1.打开宝塔后台打开左侧数据库
2.找到你的对应的数据库,点击“管理”打开数据库管理界面
3.展开左侧+号,找到wp_comments数据表点击表名
4.点击顶部的结构,打开表结构设计界面
5.找到comment_agent的“修改”
6.将长度/值改为2000,最后点保存
隐私协议
星宿 V1.9+ 源码privacy页面最后几行要输入开发者邮箱
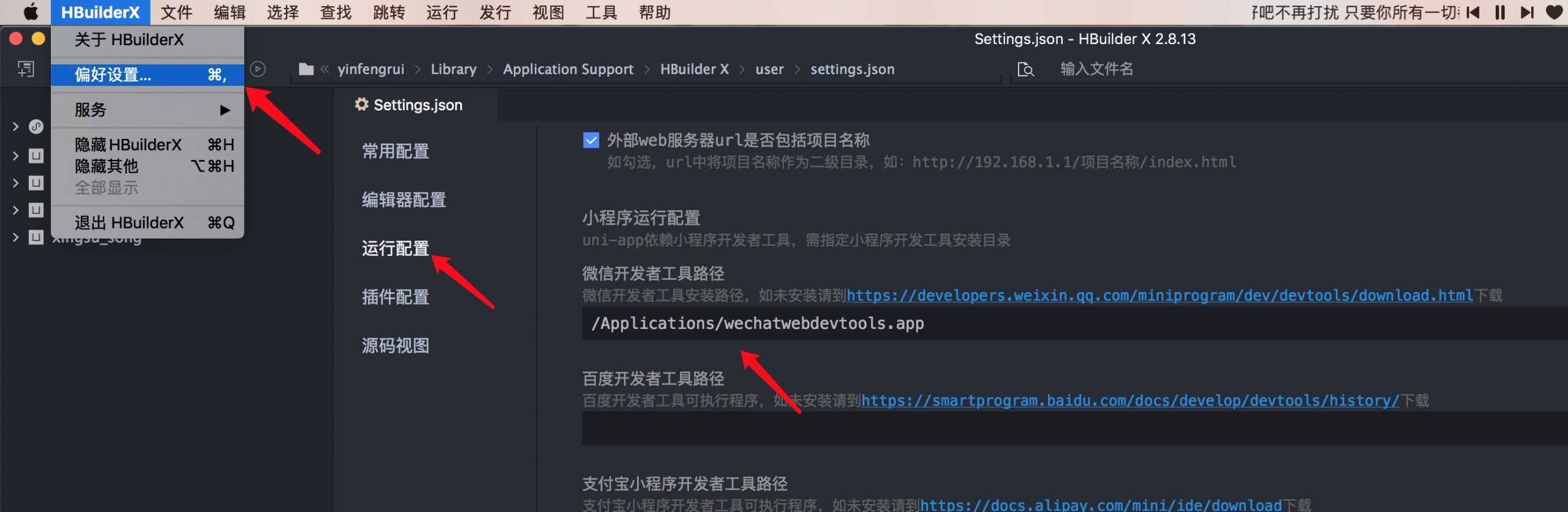
8.打开hbuilder和微信/QQ开发者编辑器,顶部工具->设置->运行配置->配置相对于的开发工具路径
修改标识
如果是第一次请登录Hbuilder x用户点击manifest.json文件基础配置下的重新获取uni-app应用标识
如果之前已有应用标识请点击登录Hbuilder x用户点击manifest.json文件最最下方源码视图 随后修改
9.将xingshu文件夹拖入到hbuilder,域名配置在components/api.js中修改
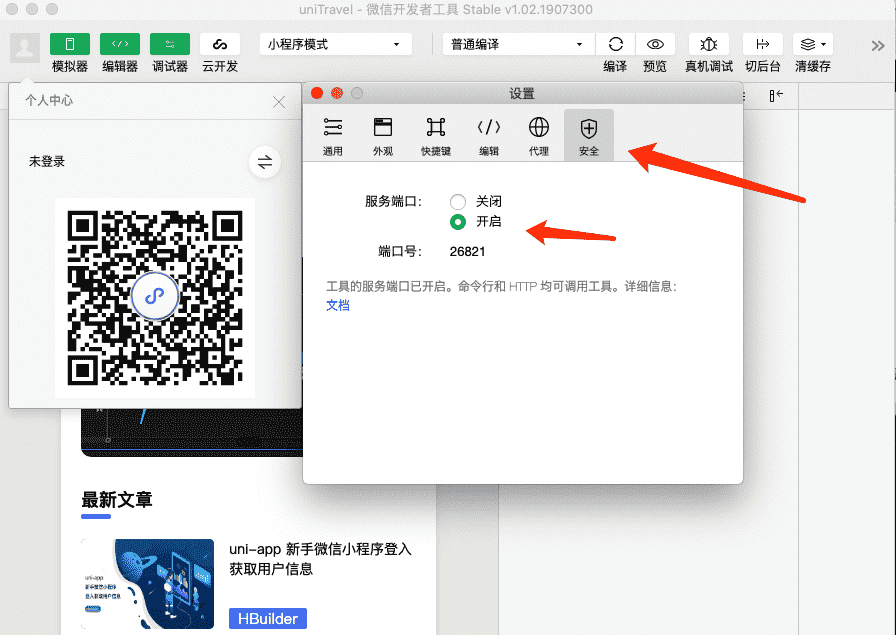
点击运行->运行小程序模拟器->微信小程序开发者工具->如果启动错误,一般是微信开发者工具没有登入,或者工具没有打开安全端口(设置-安全设置-安全)
其他说明:
1、微信小程序客服如何回复消息,首先需要在微信小程序后台配置客服微信号
网页客服回复消息:https://mpkf.weixin.qq.com/
2、小程序设置关联微信公众号
公众号关注组件,当用户扫小程序码打开小程序时,开发者可在小程序内配置公众号关注组件,方便用户快捷关注公众号,可嵌套在原生组件内,前往小程序后台,在“设置”->“关注公众号”中设置要展示的公众号。注:设置的公众号需与小程序主体一致
下载地址